Ferran Campos Llopart
Software Development, Graphics, UI
ferrancl@kth.se
an AR journey through the
world of mobile communication
an AR journey through the
world of mobile communication
Bytes & Insights
In most countries, we have grown so accostumed with ubiquitous Internet access through our mobile devices that we barely stop to think about it. This project aims to give a glimpse into the complex and somewhat invisible, mysterious technologies and infrastructure that bring the services and vast amount of information of the Internet to our fingertips.
Specifically, our mains goals are:
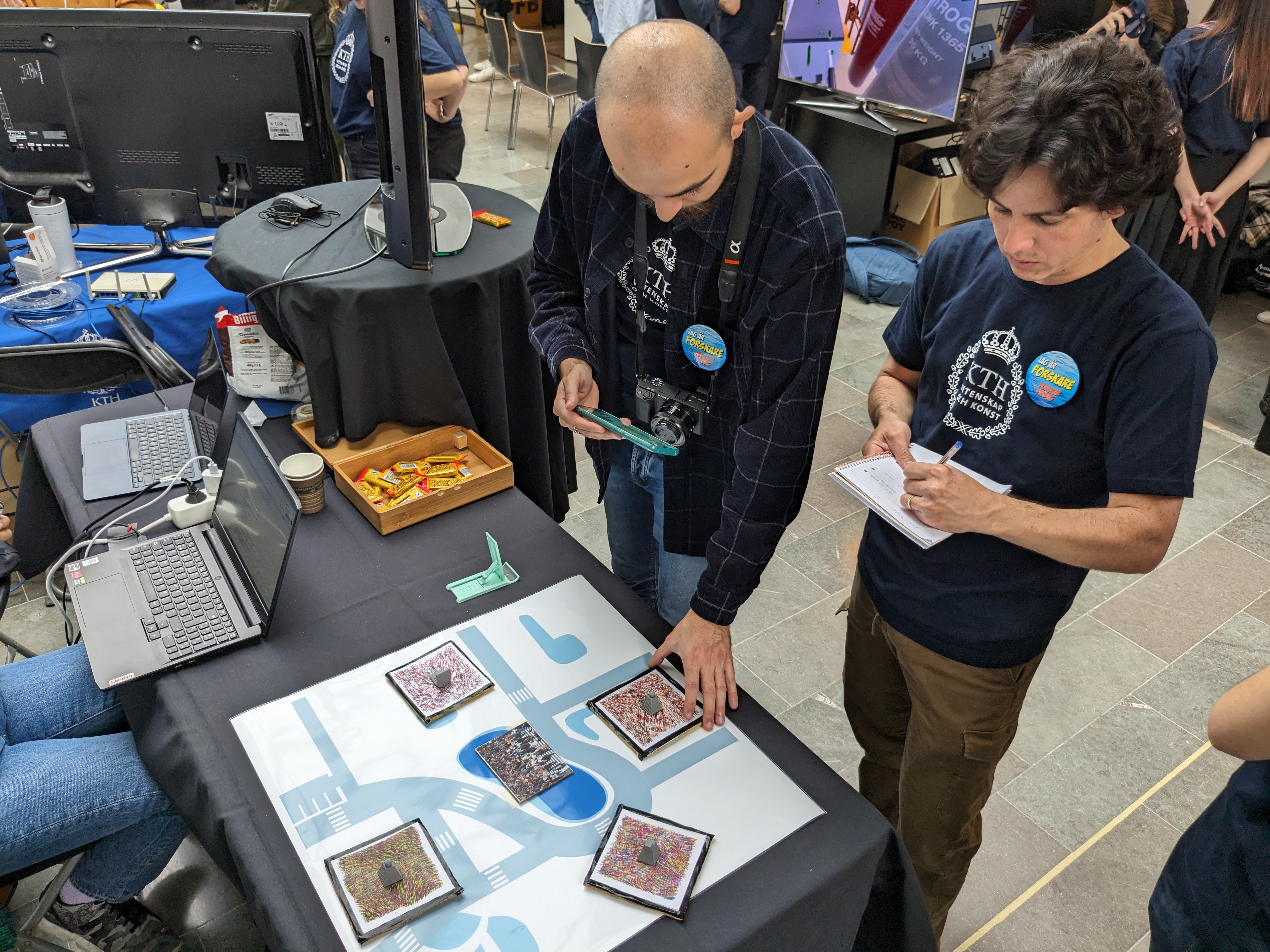
To achieve our goals, one central challenge is to make the invisible visible, and for that we chose to use Augmented Reality (AR), a technology for interactive experiences that combine real-world and virtual, computer-generated elements. This is exactly what was needed for the project: in the Interactive Experience that we designed, physical objects come virtually to life through the advanced interaction allowed by AR, and advanced computer graphics techniques expose layers of information that would otherwise be invisible.
Technology-wise, we chose to develop the application in Unity, and to use the Vuforia Engine for the AR components. The main reasons behind this tech stack choice was familiarity with Unity, and the good recommendations (and results) about pairing Unity with Vuforia for AR applications, after some research and interviews.
This project was created by students of the Master's Program in Interactive Media Technology at KTH — Royal Institute of Tehcnology, for the course DH2413 Advanced Graphics and Interaction, during the Fall term of 2023. Adría Cruz, from Ericsson, provided guidance and supervision.

Ferran Campos Llopart
Software Development, Graphics, UI
ferrancl@kth.se

Malin Jauad Almeida Marques
3D Modeling, Physical artifacts
malinjam@kth.se

Maria Zelenika
3D Modeling, Physical artifacts
zelenika@kth.se

Markus Wagner
Software development, Graphics, UI
wagn@kth.se

Tiago Maranhão Barreto Pereira
AR targets, Tasks design, Website
tiagombp@kth.se
Such a project is challenging in many different ways. We faced challenges ranging from technical, conceptual, and pedagogical aspects, related to interaction design, fabrication of physical components and to the design of the user experience, challenges inherent to AR etc. In the end we can summarize the main challenges as such:
The related work showed many interesting applications of AR in real-world scenarios, especially for educational purposes. Their implementations offered inspiration for the technologies we ended up choosing. But one limitation those three projects share served as a cautionary tale that drove some of the choices for our project: all three projects seem to rely too much on the digital component of the experience, with the physical component limited to objects (pages, figures, etc.) that are used merely as a sort of stage for the graphics and animations that happen on the user's device. That was also a critical piece of advice we received during the supervision sessions with the teaching staff, and that motivated our decision to use physical artifacts such as 3D-printed objects and a printed map.
Planning, as usual, plays a crucial role.
But it is hard to keep the discipline required to develop a real-world project, to document it, keep planning on track, update tasks, set deadlines, divide the workload, research, implement and test features, fabricate components etc. when there are also learning goals and the academic overhead inherent to a course (lectures, assignments, interviews, other deadlines), which in turn is part of an academic program that encompasses other, parallel courses with their own sets of demands.
To overcome this, we relied on constant, open, honest communication, collaboration and teamwork, and on managing our expectations about the project. The academic and professional guidance and feedback that we received from Adría and the course team were also very valuable.




This website will be frequently updated in the coming weeks. Thank you for your interest in our project! ❤️